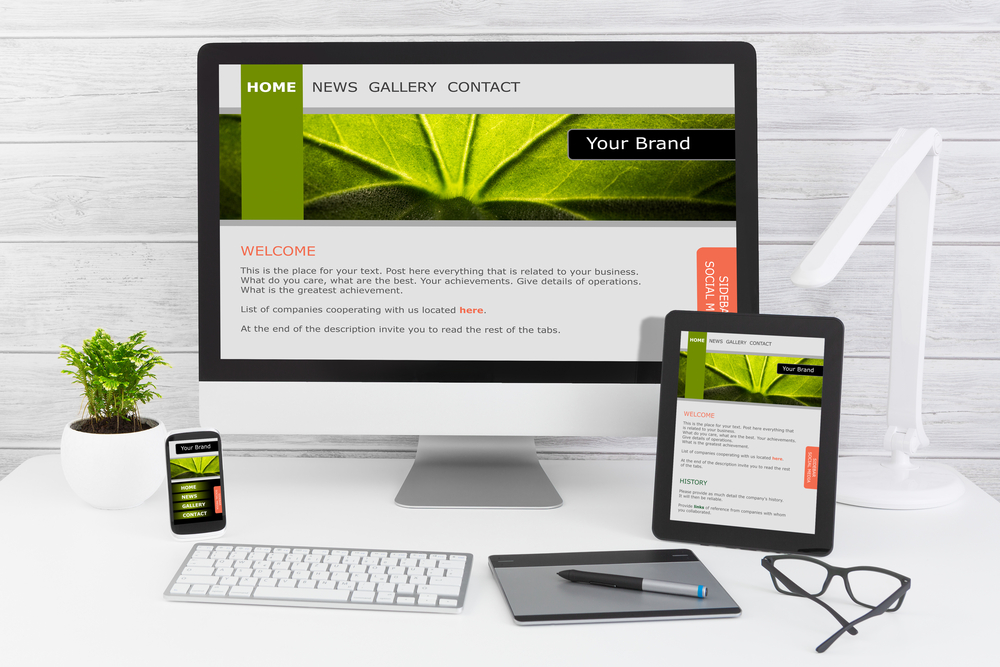
Når du lager en nettside, er det viktig at du skiller de ulike måtene å navigere på nettsiden fra hverandre. Du bør tenke som en besøker, eller en kunde, som er inne på nettsiden din og skal finne den informasjonen han eller hun er ute etter. Enkelhet og oversikt er viktig, og derfor er det også viktig at du vet at det finnes forskjellige måter å sette opp nettsiden på, som gjør at måten å navigere på er forskjellig. Bestem deg først og fremst for hva som er viktigst å få frem – og hvilken informasjon som hører sammen. Du bør presentere informasjonen så enhetlig som mulig. Så skal du presentere det viktigste – eller hovedkategoriene – på hovedmenyen (som gjerne er øverst) og i tillegg benytter du gjerne en eller annen form for undermeny eller sidemeny som kunden kan skrolle nedover på. Poenget er i hovedsak at kunden skal være i stand til å skille de ulike søke- eller navigasjonsmulighetene fra hverandre. Kunden skal altså kunne se hva som er hovedmenyen, og hva som er forskjellige undermenyer. Kategorisering er viktig, slik at alt fremstår som enkelt og oversiktlig for besøkerne.Vi kan dele navigasjon på nettsider inn i fire hovedkategorier:
Bestem deg først og fremst for hva som er viktigst å få frem – og hvilken informasjon som hører sammen. Du bør presentere informasjonen så enhetlig som mulig. Så skal du presentere det viktigste – eller hovedkategoriene – på hovedmenyen (som gjerne er øverst) og i tillegg benytter du gjerne en eller annen form for undermeny eller sidemeny som kunden kan skrolle nedover på. Poenget er i hovedsak at kunden skal være i stand til å skille de ulike søke- eller navigasjonsmulighetene fra hverandre. Kunden skal altså kunne se hva som er hovedmenyen, og hva som er forskjellige undermenyer. Kategorisering er viktig, slik at alt fremstår som enkelt og oversiktlig for besøkerne.Vi kan dele navigasjon på nettsider inn i fire hovedkategorier:
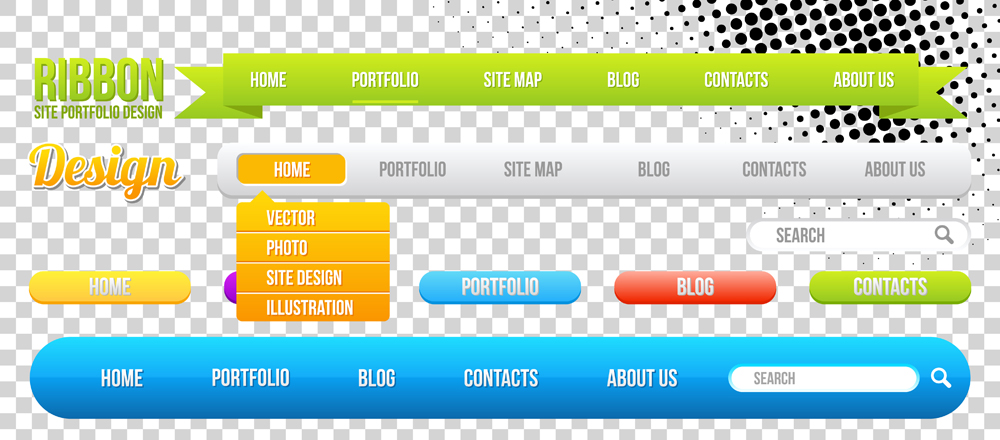
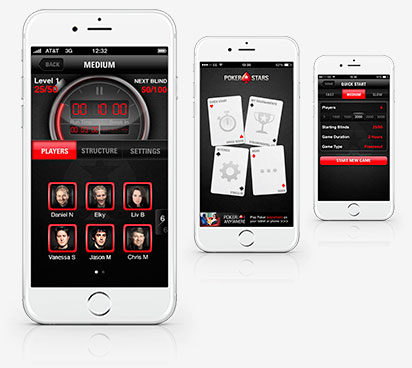
 Strukturell navigasjon: Kobler en nettside sammen med en annen, med utgangspunkt i en hierarkisk ordning. Strukturell navigasjon følger strukturen på nettsiden. Dette handler altså om å strukturere nettsiden i hovedmenyer og undermenyer eller sidemenyer, noe som gjør nettsiden enkel å finne fram på. Det er også med på å gi siden det visuelle, strukturelle inntrykket. Undermenyer, eller den lokale navigasjonen, handler om å samle informasjon i gitte kategorier. Disse kan struktureres som horisontale og vertikale menyer på ulike måter. Et eksempel på en god og oversiktlig struktur, ser du på PokerStars.
Strukturell navigasjon: Kobler en nettside sammen med en annen, med utgangspunkt i en hierarkisk ordning. Strukturell navigasjon følger strukturen på nettsiden. Dette handler altså om å strukturere nettsiden i hovedmenyer og undermenyer eller sidemenyer, noe som gjør nettsiden enkel å finne fram på. Det er også med på å gi siden det visuelle, strukturelle inntrykket. Undermenyer, eller den lokale navigasjonen, handler om å samle informasjon i gitte kategorier. Disse kan struktureres som horisontale og vertikale menyer på ulike måter. Et eksempel på en god og oversiktlig struktur, ser du på PokerStars.- Assosiativ navigasjon: Kobler sammen sider med lignende innhold og temaer, uavhengig av hvordan de er plassert på nettstedet. På denne måten kan brukeren lese om et tema, og ha enkel tilgang til mer informasjon om det samme eller et annet tema. Innunder denne formen for navigasjon finner vi kontekstuell navigasjon, hurtiglinker og footere – eller helt enkelt relaterte linker, og det kan for eksempel være i form av lenker direkte i teksten. Dette er mer og mer brukt, og er også en nyttig metode innenfor søkemotoroptimalisering. Relaterte lenker brukes blant annet hyppig brukt på Store norske leksikons nettside.
- Utility-navigasjon: Kobler sammen sider og funksjoner som hjelper brukeren til å navigere og bruke siden optimalt. Normalt er ikke disse sidene, linkene eller funksjonene en del av hovednavigasjonen eller den lokale navigasjonen. Dette kan handle om menyer der man finner handlekurver, informasjon om firmaet, og så videre, eller et søkefelt og en mindre meny for relevant informasjon. I en slik meny kan man også gjøre logoen til en aktiv link, for eksempel, og besøkeren føres videre til det aktuelle stedet på nettsiden ved å klikke på logoen eller en linje med informasjon. Her kan man også legge aktive lenker til viktige undersider som besøkerne har nytte av, eller kanskje også en meny der besøkeren kan velge språk, land eller region. IKEA.no er et godt eksempel på hvordan dette kan gjøres. Her finner man enkelt fram til det man har bruk for allerede på første side, og siden er lett å finne fram på, selv om den er omfattende.
- Navigasjon med internlenker: Det kan også være nyttig å legge internlenker (også kalt ankerlenker) i den løpende teksten på siden. Det gjør det enkelt og oversiktlig for besøkeren å finne nyttig tilleggsinformasjon som er relevant etter hvert som han eller hun leser. Internlenkene viser til et annet sted på nettsiden, og er altså ikke lenker som er hentet utenfra på andre nettsider. Dette er vanlig for eksempel på sider som lister opp mye informasjon, som lovdata.no, der man kan se en oversikt øverst på siden, mens man kommer direkte til den gjeldende loven eller paragrafen ved å klikke på lenken.